Yummy
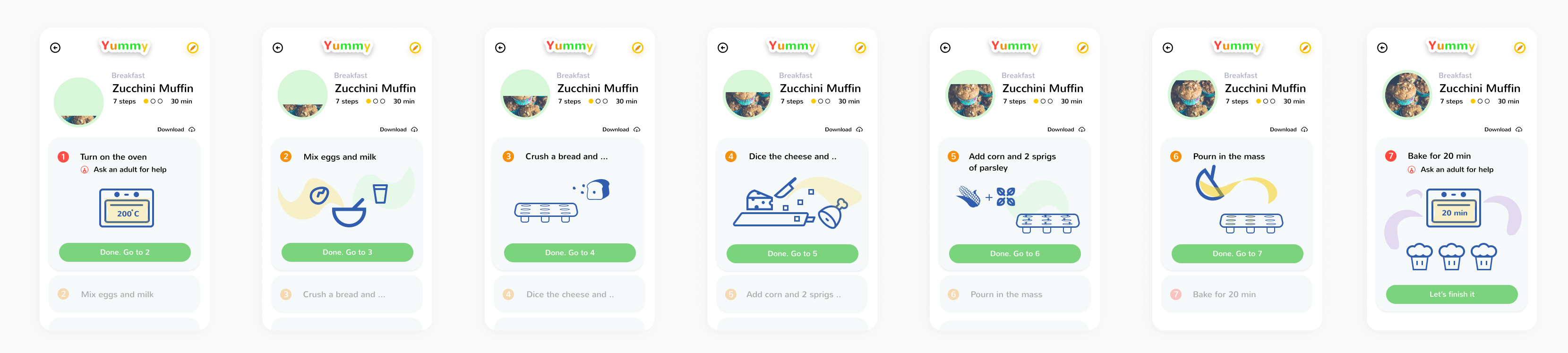
Cross-platform service to help kids learn how to cook healthy food. I spent some time sketching the steps of the recipe, keeping in mind the user's commitment and the nature of the fun.

The problem:
Statistics show that the number of obese children in the world is growing year by year. Children are aware of the effects of unhealthy eating, but there are plenty of temptations around. They need healthy habits from an early age, the app is designed to help children and their parents shape their habits at home.
The goal:
Design cross-platform service to help kids learn eat healthy food, develop culinary skills and make family happy with a tasty healthy dish.
The role and responsibilities:
UX designer leading the app and responsive website from concept to delivery. Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture and responsive design
Persona

- Age: 8
- Education: Elementary School
- Family: mother and younger sister
Goals
- Eat healthy
- Develop culinary skills
- Make family happy with a healthy tasty mea
Frustrations
- "Mom asks me to look briefly at the screen to protect my eyes"
- "I am bored with recipe books"
“I like to cook with my family at home, then I do not want to enjoy unhealthy snacks”
Bio
Mark is a kid who likes to try new things. He is familiar with many devices. He has computer classes at school, Mark often enjoys apps on mother’s phone for entertainment, but his mother is worried about her eyes. Mark prepares sandwiches and easy food for family. He wants to more inspiration for healthy and tasty meals for secondary breakfast to school, otherwise he looks for sweets. He is bored with recipe books.
Challenge
Make the recipe process engaging and motivating for the user

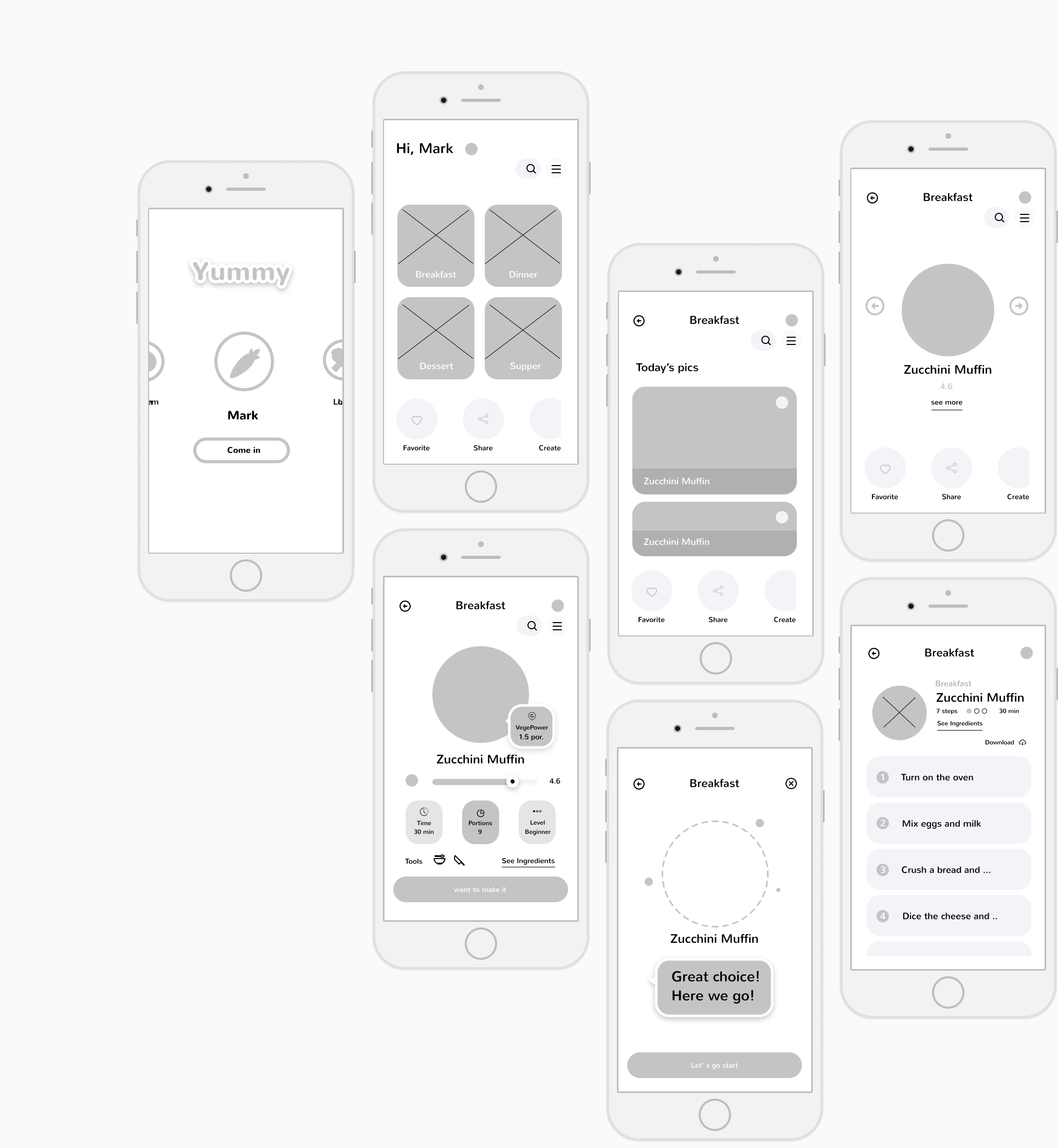
Wireframes


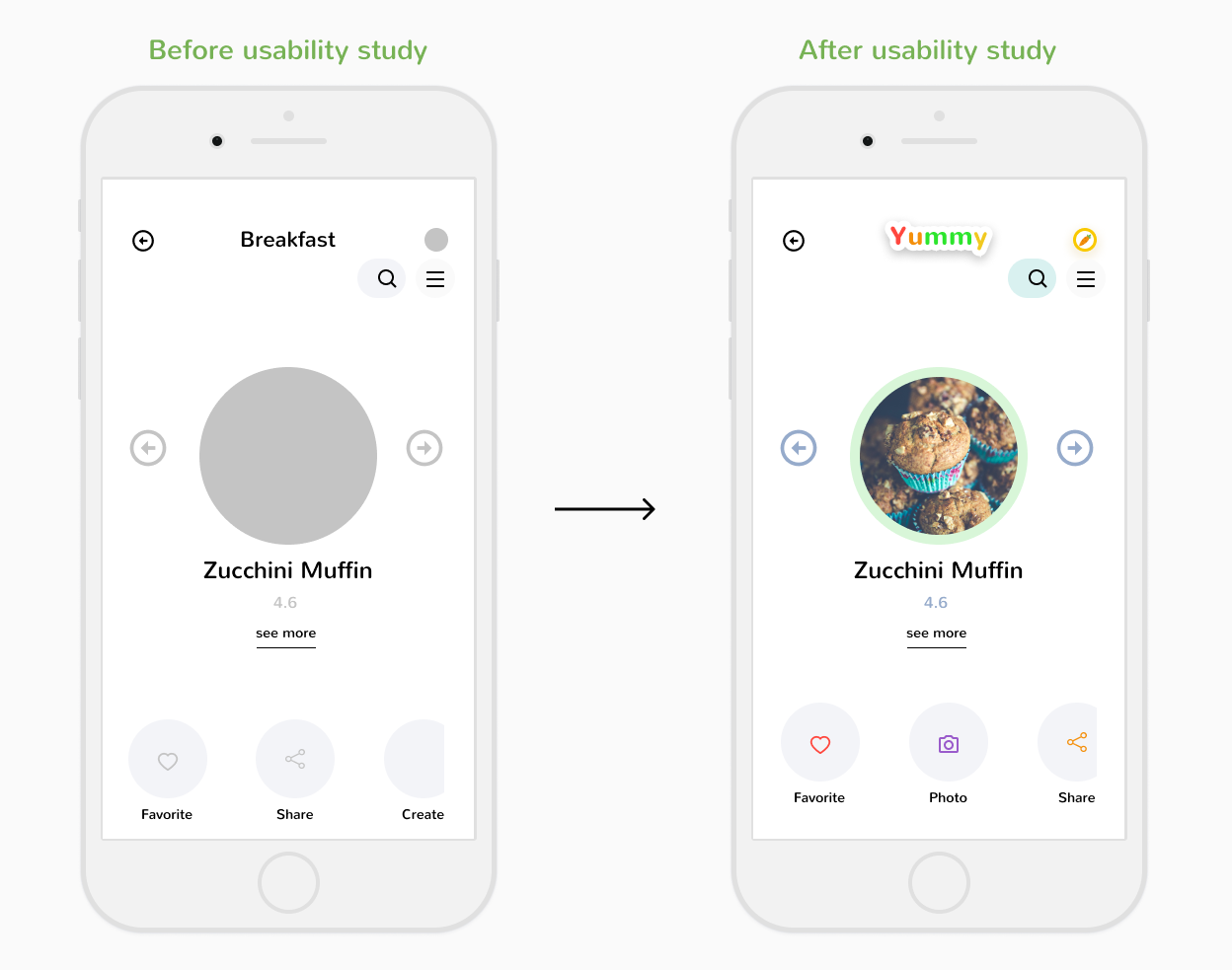
Findings
1. Some users need some features to improvement, like a dark mode, make a photo or ‘add to favorite’
2. Some people may prefer more direct browsing by image than searching by magnifier
3. Some users need clever cues where to find stats
Results
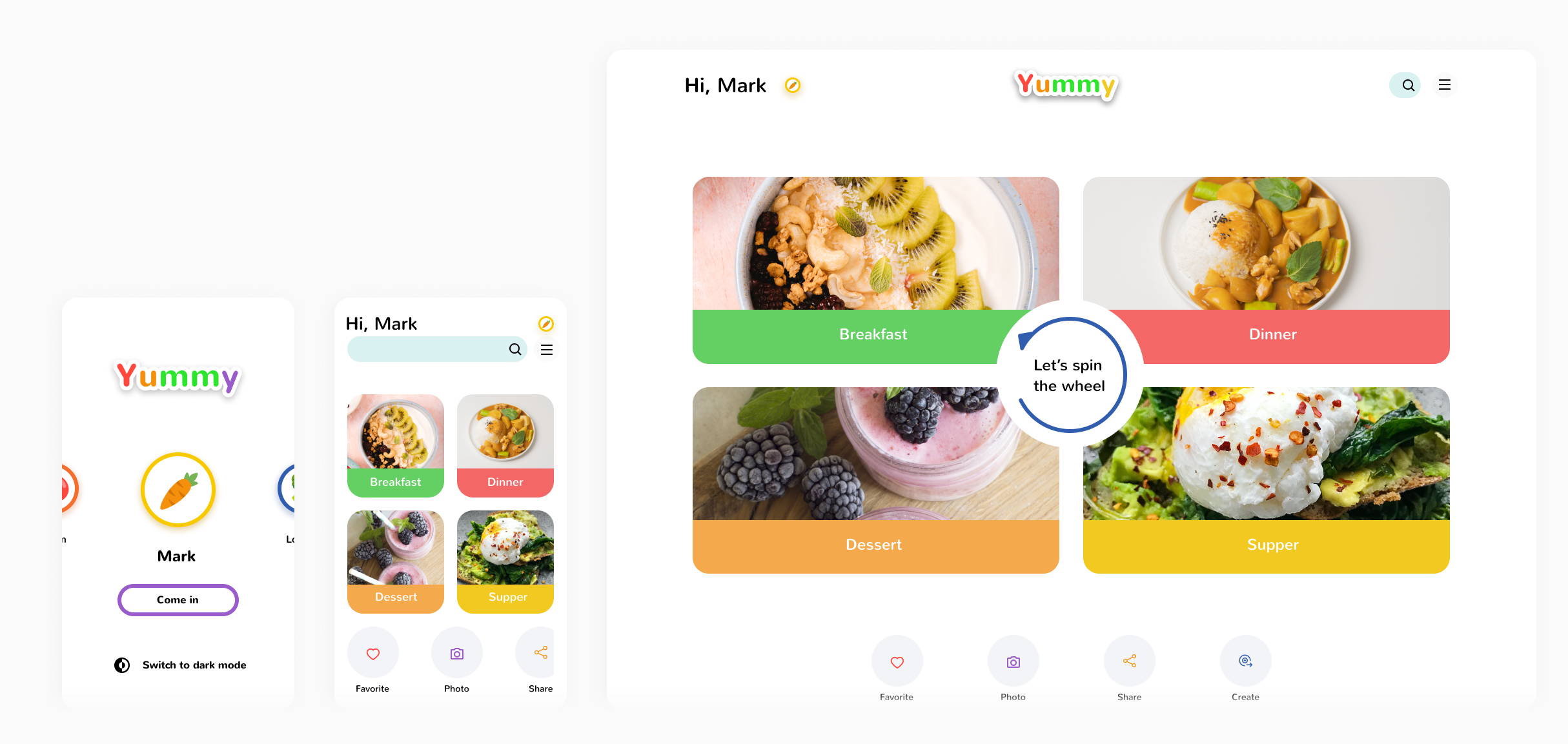
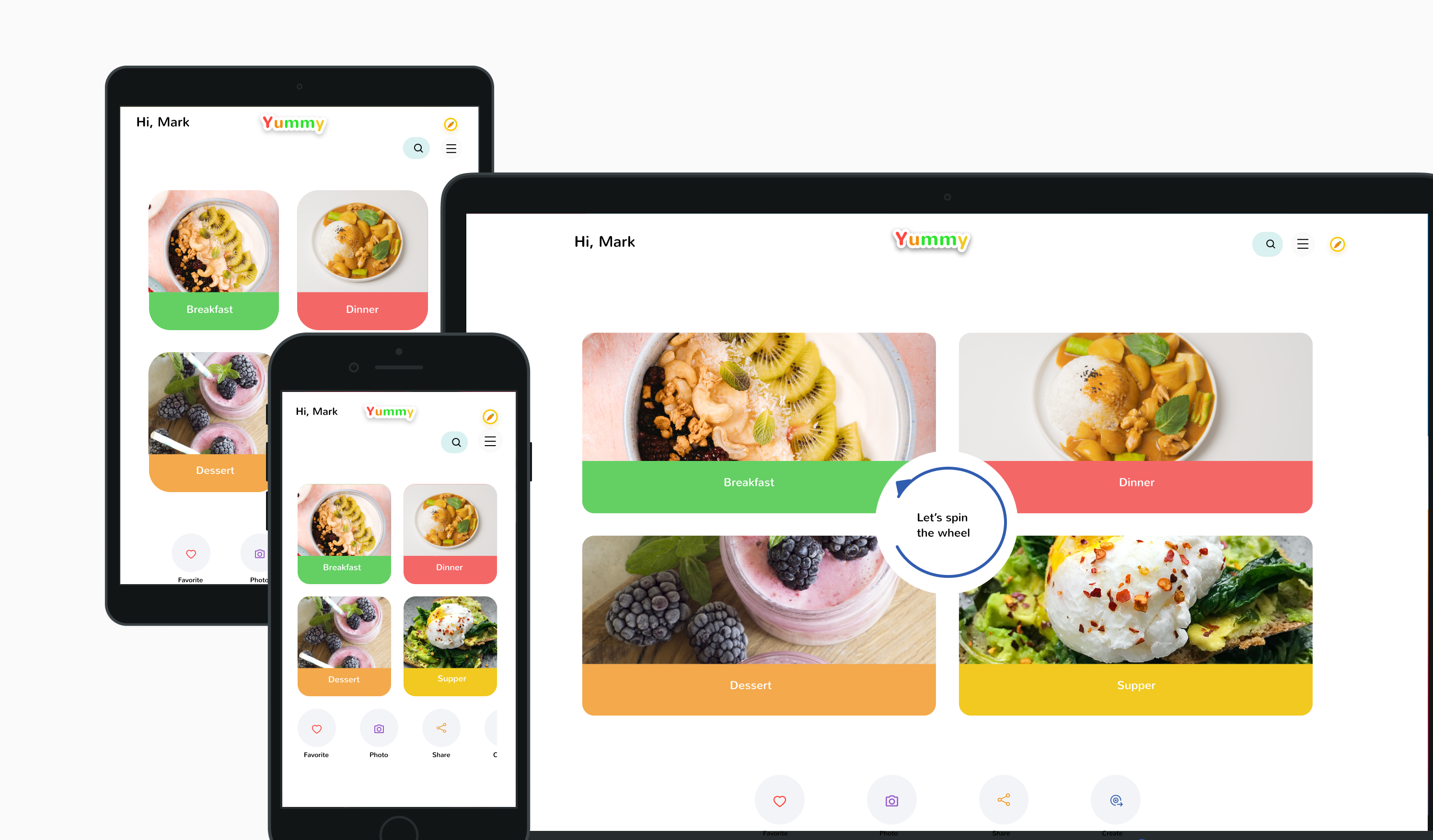
The designs for screen size variation included mobile, tablet and desktop. I optimized the designs to fit specific user needs of each device and screen size.

Next steps are: conducting research on how successful the app is in reaching the goal to help kids learn cooking healthy food, on different devices, adding more features, reported by users and improving the incentive to try healthy recipes frequently